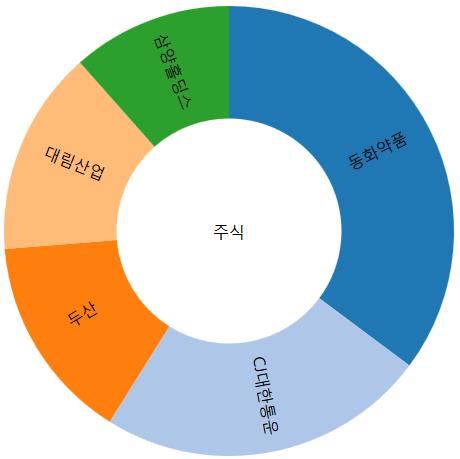
웹차트 만들기 1편에 이어 응용 편으로 파이그래프를 그려보도록 하겠습니다~!
파이그래프 그리기

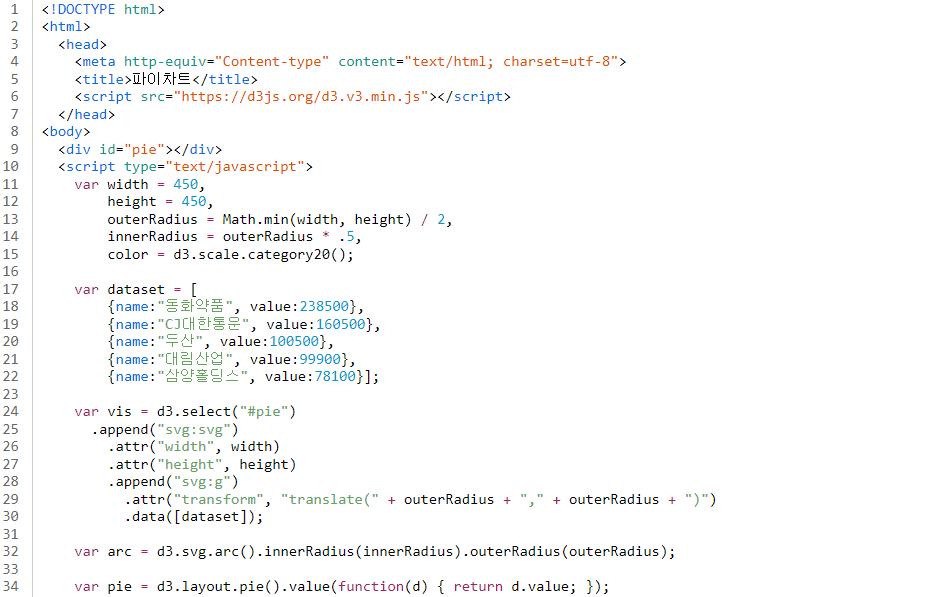
먼저, 파이그래프의 전체적 윤곽을 잡는 코드와 설명입니다.

[line6]
D3 라이브러리를 사용하기 위해서 해당 스크립트 링크 주소를 넣어줍니다.

[line11 ~ 15]
파이차트를 그려내기 위해서 고정적으로 사용할 변수들을 선언합니다.
- 파이차트를 그려내기 위한 바깥쪽반지름(outerRadius), 안쪽반지름(innerRadius)
- d3.scale.category20() 으로 d3 표준색상을 지정합니다.
[line17 ~ 22]
파이차트에서 사용할 데이터를 dataset변수에 할당합니다.
[line24 ~ 30]
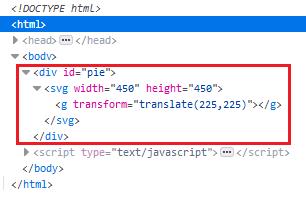
해당라인의 코드는 아래와 같은 구조로 후에 그리게 될 파이차트를 감싸는 태그를 만듭니다.

select(“#pie”)로 id값이 pie인 요소를 선택하고 [line24]
그 자식으로 <svg width=450, height=450></svg>요소를 추가합니다. [line25~27]
(.append()함수로 가장 끝에 자식 요소를 추가 하고 .attr()함수로 속성값을 지정할 수 있습니다.)
그 다음 svg 자식으로 <g transform=”translate(225,225)”></g>요소를 추가합니다. [line28~29]
(.attr("transform", "translate(" + x축이동거리 + "," + y축이동거리 + ")")를 이용해 해당 요소를 이동시킬 수 있습니다.)
마지막으로 사용할 데이터를 data()함수를 이용해 바인딩 합니다. [line30]
[line32]
후에 그려 낼 파이차트의 속성값을 정의 합니다.
.outerRadius(바깥쪽 지름), .innerRadius(안쪽지름) 속성을 정의해야 파이차트를 그릴 수 있습니다!
(예를 들면, .innerRadius(0).outerRadius(50)의 경우 100x100의 원 그래프가 생성됩니다.)
[line34]
파이차트의 특별한 형식에 맞는 값으로 추출 할 수 있는 구조를 만들어줍니다. 즉, 추후에 d.value라는 데이터 값을 가져와 파이차트의 조각들을 채울 것입니다.
다음은 실질적으로 파이차트를 그려내는 코드와 설명입니다.

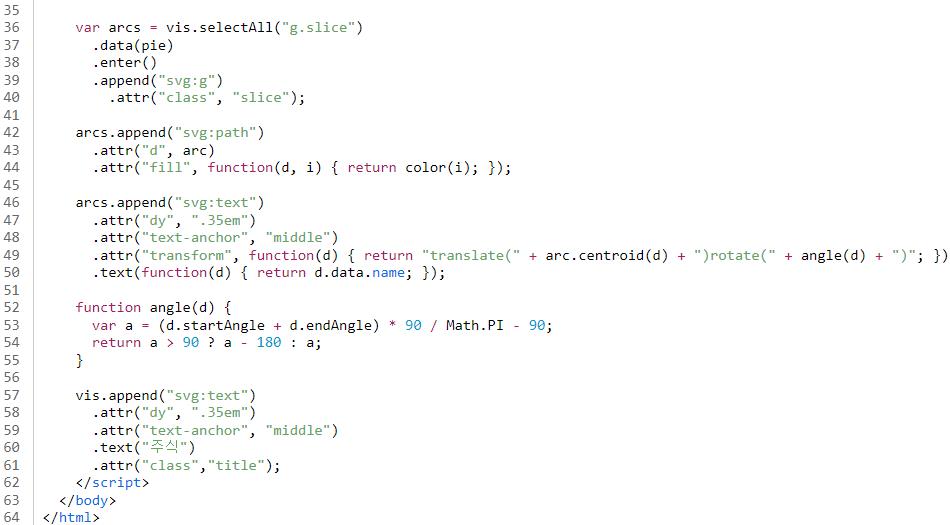
[line36 ~ 40]
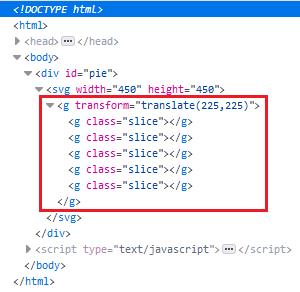
해당 라인의 코드는 아래와 같은 구조를 만들어냅니다.

변수vis 저장된 태그 내(<g transform=”translate(225,225)”></g>) 에서 모든 <g class=”slice”></g> 요소를 선택하고 [line36]
변수pie 데이터 구조에 맞게 데이터를 바인딩 합니다. [line37]
(변수vis 에서 dataset이라는 데이터를 바인딩 한 상태임)
가져온 데이터 개수만큼 enter()로 실행해서 도형을 생성할 수 있게 되며 [line38]
append함수를 이용해 <g class=”slice”></g>요소들을 만들어 냅니다. [line39~40]
[line42 ~ 44]
각 <g class=”slice”></g>요소 자식으로 <path></path>를 추가 한 다음 “d”속성을 이용해 파이차트의 path를 자동으로 그려주고 “fill”속성을 이용해 파이차트의 색상을 칠해줍니다.
[line46 ~ 55]
그려진 파이차트 안에 데이터 값을 할당하고 위치 값을 설정해 주는 라인입니다.
function(d)를 사용해서 파이그래프에 나타날 데이터를 가져 올 수 있으며 [line50]
나머지 라인은 <text></text>를 추가하고[line46] 위치를 잡아주는 속성값들 입니다.
[line57 ~ 61]
파이그래프 정중앙에 “주식”이라는 텍스트를 추가하는 코드입니다.
파이그래프 그리기는 여기서 마치고 기회가 된다면 다음 편에 이어서 또 다른 차트를 소개하도록 하겠습니다~~
D3.js 시리즈 1편에 대한 내용을 살펴보고 싶다면, 아래 링크를 클릭해주세요.
▶ D3.js를 이용하여 웹차트 만들기1 – 개념 및 예제
'프론트엔드' 카테고리의 다른 글
| [Vue.js 3.0] (1) Vue 소개 및 프로젝트 생성 (0) | 2024.01.15 |
|---|---|
| Flutter (0) | 2020.05.07 |
| D3.js를 이용하여 웹차트 만들기1 – 개념 및 예제 (2) | 2019.05.29 |
| Java Web Application 에서의 Angular 개발환경 구성 및 배포 (0) | 2019.05.23 |
| 일렉트론 개발환경 구축하기 (1) | 2019.05.03 |