
안녕하세요.
이번 글에서는 웹 개발에서 중요한 역할을 하는 프론트엔드 프레임워크 Vue.js를 설명드리겠습니다.
우선 Vue.js에 대해 알아보고 프로젝트를 생성하며 간단한 예제를 만들어보고, 다음 편에선 자사 수행 프로젝트(현대차증권 ‘모바일리빌딩’)에서 Vue를 활용하며 느꼈던 개발 경험을 공유드리도록 하겠습니다.
1. Vue란
먼저 Vue를 알아보기 전 프론트엔드 프레임워크를 사용하는 이유와 SPA(Single Page Application)가 등장한 배경에 대해 설명드리겠습니다.
SPA 방식 등장 전 웹 애플리케이션은 사용자가 화면을 이동할 때 마다 새로운 HTML 페이지를 서버에 요청합니다. 반면, SPA는 한 페이지 안에서 모든 기능이 동작되도록 설계되어 HTML 페이지 전체를 불러오지 않고 필요한 부분만 로드하기 때문에 서버 부하를 줄이고 빠른 속도로 화면을 제공합니다.
SPA 방식의 화면을 개발하기 위해선 자바스크립트를 활용해야 하는데 이럴 경우 개발 난이도가 높아질 수 있습니다. 이러한 이유로 개발자들이 SPA를 쉽게 적용하고 다양한 규모의 프로젝트에 효과적으로 활용할 수 있도록 Vue가 개발되었습니다.
Vue의 구성도는 아래와 같습니다.

- MVVM (Model-View-ViewModel) 패턴에서 ViewModel 계층을 담당
- 데이터 바인딩과 화면 단위를 컴포넌트 형태로 제공하여 API 이용 개발에 적합하며 다른 프론트엔드 프레임워크(Angular, React) 대비 가볍고 빠른 속도 제공
2. Vue의 특징
2-1. 프로그레시브 프레임워크 (Progressive Framework)
프레임워크는 프론트엔드 개발에 필요한 라우터, 상태관리, 테스팅과 같은 다양한 기능을 제공하지만 이러한 기능을 프로젝트를 처음 시작할 때 모두 사용할 순 없습니다.
Vue는 다른 프레임워크 대비 확장성이 좋아 개발 초반에는 최소한의 기능을 사용하더라도 점진적으로 필요한 기능을 추가하며 기존 기능과 결합하기 쉽습니다.
2-2. SFC (Single-File Component)
SFC는 화면 특정 영역에 대한 HTML, CSS, JS 코드를 한 파일에서 관리하는 방법으로 vue 확장자를 가진 파일은 모두 SFC라고 합니다.
SFC는 <template>, <script>, <style>을 하나의 파일에서 컴포넌트 뷰, 로직 및 스타일을 캡슐화하고 배치합니다. 이는 본질적으로 동일한 사용 목적을 가지지만 형태만 다른 HTML, CSS, JS를 결합해주어 응집도가 강하고 유지보수에 용이하다는 장점이 있습니다.
| SFC의 구조
<script setup>
import { ref } from 'vue'
const count = ref(0)
</script>
<template>
<button @click="count++">Count is: {{ count }}</button>
</template>
<style scoped>
button {
font-weight: bold;
}
</style>
2-3. 컴포지션 API (Composition API)
Vue 컴포넌트는 옵션(Options) API와 컴포지션(Composition) API 두 가지 스타일로 작성할 수 있습니다. 기존 Vue 2에선 옵션 API를 사용했지만 프로젝트 규모가 커지면서 로직 확인이 어렵고 재사용성이 낮아지는 문제가 발생했습니다.
하지만 컴포지션 API가 등장하면서 (1) 직관적이고 유연한 로직 구성, (2) 재사용성 향상, (3) 타입 추론(타입스크립트) 기능이 크게 개선되며 Vue 3부터는 컴포지션 API가 공식 API로 채택되었습니다.
| 옵션 API와 컴포지션 API 소스 비교
(1) 옵션 API
<script>
export default {
data() {
return {
count: 0
}
},
methods: {
increment() {
this.count++
}
},
mounted() {
console.log(`숫자 세기의 초기값은 ${ this.count } 입니다.`)
}
}
</script>
count 선언, 값을 조작하기 위한 increment, mounted가 작성되어 있는데 모두 같은 기능을 위한 코드임에도 불구하고 흩어져있는 모습입니다. 간단한 컴포넌트의 경우 코드의 길이가 짧아질 수 있지만 규모가 커지고 로직이 많아질수록 직관성이 떨어지고 코드 재사용성이 컴포넌트 범위 내로 제한됩니다.
(2) 컴포지션 API
<script setup>
import { ref, computed } from 'vue'
const count = ref(0)
const countValue = computed(() => {
return `현재 count는 ${ count.value } 입니다.`
})
function increment() {
count.value++
}
</script>
<template>
<h2>{{ countValue }}</h2>
<button @click="increment">숫자 세기: {{ count }}</button>
</template>
SFC에서 컴포지션 API는 일반적으로 <script setup>과 함께 사용됩니다. Vue의 setup 속성은 더 짧은 코드로 구조화된 로직을 구성할 수 있게 하여 옵션 API보다 코드 가독성과 유지보수성을 향상시킵니다. 위 예시에서 기능에 대한 값과 로직이 setup 함수 내에 작성되어 있는 것을 확인할 수 있습니다.
| 어떤 API를 사용해야 할까요?
Vue 공식문서에서는 Vue로 규모가 큰 앱을 구축하려는 경우 컴포지션 API + SFC를 권장하고 있습니다.
2-4. 데이터 바인딩 (Data Binding)
데이터 바인딩은 공식 문서에서 설명하는 Vue 특징 이 외 실제 프로젝트를 수행하면서 느꼈던 장점입니다. 데이터 바인딩은 HTML 템플릿과 JavaScript 데이터 사이의 실시간 양방향 연결을 의미합니다.
Vue는 데이터 바인딩으로 Vue 앱에서 발생한 변경 데이터를 HTML에 자동 반영하고, 사용자의 입력 또는 이벤트에 의한 데이터를 업데이트합니다.
콧수염 문법인 “{{ }}”를 활용하여 인스턴스의 데이터와 연결할 수 있고 간단한 자바스크립트 표현식도 화면에 표시할 수 있습니다.
<template>
<div>{{ number }}</div>
<div>{{ number + 1}}</div>
<button @click="increaseNumber()">Increment</button>
<div>{{ message.split('').reverse().join('') }}</div>
</template>
<script setup>
import { ref } from 'vue'
const number = ref(0)
const message = ref('data binding')
function increaseNumber() {
number.value++
}
</script>
위의 소스는 number 변수의 값이 변경될 때마다 자동으로 화면에 반영하며 버튼을 클릭하면 increaseNumber함수가 호출되어 number 변수가 증가합니다. 그리고 간단한 자바스크립트 표현식도 화면에 표시해줍니다.
3. 프로젝트 생성
지금까지 Vue 특징에 대해 알아보았습니다. 이제 프로젝트를 생성하고 axios를 통해 서버에 API 요청하는 방법을 설명드리겠습니다.
3-1. Node.js 설치
https://nodejs.org/en 20.10.0 LTS version
3-2. 원하는 위치에 vue 프로젝트 생성
npm create vue@latestlatest 부분에 version을 지정할 수 있습니다. ex) npm create vue@3.1.0

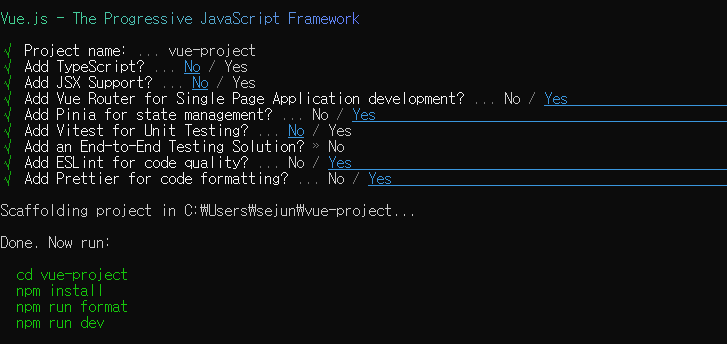
프로젝트에서 사용할 기능들을 체크하여 생성합니다. 예제에서는 Vue Router, Pinia, ESLint, Prettier를 선택하여 생성했습니다. 기능을 생성하면 의존성 추가 및 기본 설정이 프로젝트에 포함되어 생성됩니다.
옵션에 대해 확신이 서지 않는다면 우선 No를 선택합니다. 이후 수정이 가능하므로 필요한 기능을 선택하지 않더라도 진행할 수 있습니다.
| Vue 2, Vue 3 중 어떤걸 선택할까요?
이전까지는 Vue 버전에 대해 고민해 볼 필요가 있었지만, 2023년 12월 31일 이후 Vue 2의 LTS 지원이 종료되면서 Vue를 선택할 때 버전 고민은 사라진 것이나 다름 없습니다. Vue 2를 사용하던 프로젝트도 지속적으로 Vue 환경으로 운영 개발하기 위해선 Vue 3로 마이그레이션이 필요합니다.
3-3. 프로젝트 실행
생성한 프로젝트로 이동
cd vue-project <your-project-name>
프로젝트 폴더 내에서 실행 (package.json 이 있는 위치에서 실행해야 합니다.)
npm install
npm run dev

생성한 Vue 프로젝트가 정상적으로 실행되었고 기본 포트는 5173입니다.
3-4. axios로 외부 호출 해보기
axios는 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리입니다.
먼저 axios의 dependency를 추가합니다.
npm install axios
* project 경로(package.json 위치)에서 설치하는 것을 권장합니다. npm 5부터 --save 옵션이 기본으로 적용되어 package.json의 dependencies에 axios가 추가됩니다.
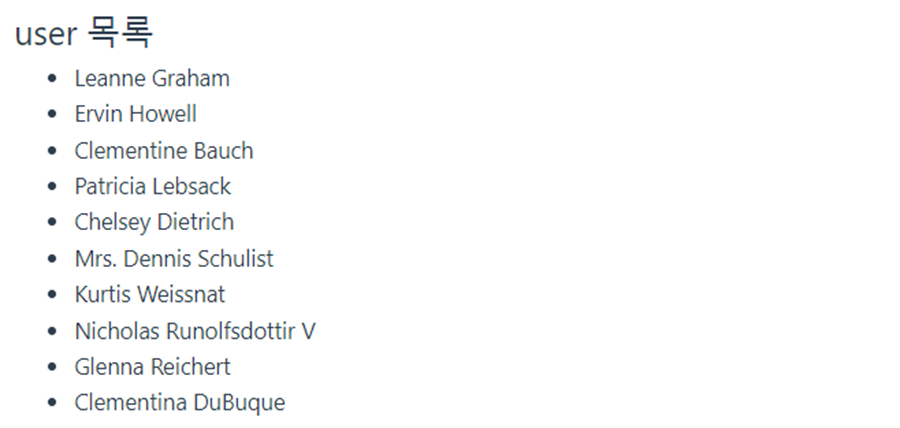
이제 axios를 사용해 jsonplaceholder의 샘플데이터를 요청해보겠습니다.
아래는 axios를 사용해서 데이터를 요청하고 화면에 표시하는 간단한 테스트 예제입니다.
*jsonplaceholder: 테스트 및 프로토타입을 위한 샘플 데이터를 제공하는 무료 온라인 REST API
<template>
<h2>user 목록</h2>
<ul class="list-group">
<li v-for="user in users" class="list-group-item">{{ user.name }}</li>
</ul>
</template>
<script setup>
import { ref } from 'vue'
import axios from 'axios'
const users = ref([])
axios.get('https://jsonplaceholder.typicode.com/users/')
.then(function(response) {
const result = response
users.value = result.data || []
})
.catch(function(error) {
console.log(error)
})
</script>

지금까지 Vue를 이용해 프로젝트 생성부터 실행, axios 통신 테스트까지 진행해보았습니다.
https://vuejs.org/에서 좀 더 심화된 내용을 제공하고 있으니, Vue를 더 사용해보고 싶은 개발자분들은 참고하시면 좋을 듯 합니다.
다음 편에선 Vue의 navigation guard, pinia 활용기가 이어집니다.
2024.01.22 - [프론트엔드] - [Vue.js 3.0] (2) Navigation Guard, Pinia 활용기
[Vue.js 3.0] (2) Navigation Guard, Pinia 활용기
안녕하세요. 이번 주제는 앞서 포스팅했던 Vue 소개 및 프로젝트 생성 편에 이어 실제 프로젝트에서 Vue를 사용하는데 많이 도움되었던 Navigation Guard, Pinia의 활용 경험과 장점을 공유해드리고자
cyberx.tistory.com
Vue 활용 현대차증권 '모바일 리빌딩' 프로젝트 보기
'프론트엔드' 카테고리의 다른 글
| [Vue.js 3.0] Vue 3 + UPbit API로 실시간 코인 시세 사이트 만들기 (1) (0) | 2025.04.22 |
|---|---|
| [Vue.js 3.0] (2) Navigation Guard, Pinia 활용기 (0) | 2024.01.22 |
| Flutter (0) | 2020.05.07 |
| D3.js를 이용하여 웹차트 만들기2 - 파이그래프 (1) | 2019.06.05 |
| D3.js를 이용하여 웹차트 만들기1 – 개념 및 예제 (2) | 2019.05.29 |
