앞서 Electron 개념을 정리해보았는데요. 오늘은 Electron 개발환경 구축에 대해 정리해보았습니다. Electron 개념에 대한 내용은 아래 링크에서 확인해 볼 수 있습니다.
[Electron 개념정리 클릭]
Electron 애플리케이션은 근본적으로 Node.js 애플리케이션이라고 할 수 있습니다. 그렇기에 사용자의 데스크톱에 Node.js 와 git이 기본적으로 설치되어 있다는 가정 하에 일렉트론 개발하기를 진행하겠습니다.
일렉트론 설치하기
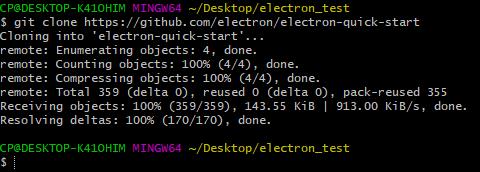
간단한 프로젝트 생성을 위해 먼저 electron_test라는 폴더를 생성 후 깃헙을 통해 일렉트론 프로젝트를 생성합니다.

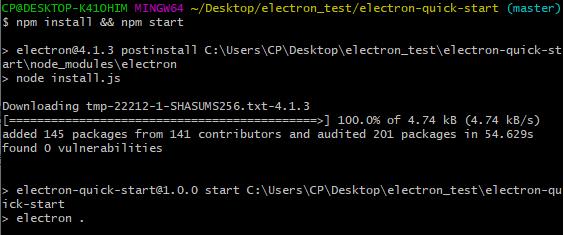
프로젝트가 생성이 된다면 생성된 프로젝트 디렉터리로 이동하여 의존성 설치와 애플리케이션 실행을 실행시켜 줍니다.

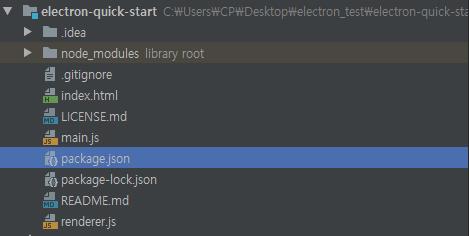
설치와 실행이 다 되었다면 폴더 구조를 한번 보겠습니다.
Node.js 모듈과 마찬가지로 시작점은 package.json 입니다. 기본적으로 Electron 애플리케이션 대부분은 다음과 같은 폴더 구조를 가지고 있습니다: 여기서 주요하게 봐야 될 파일들은 package.json, main.js, index.html 파일들 입니다.

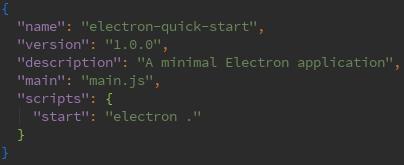
먼저 package.json파일을 보겠습니다. npm은 기본적인 package.json 파일을 생성하여 정보를 제공하는데 main필드에 명시된 스크립트는 애플리케이션을 시작하는 스크립트이며, 메인 프로세스에서 실행됩니다. start 스크립트를 electron 런타임으로 변경함으로써 npm을 시작할 때 일렉트론으로 실행되게 됩니다.

일렉트론 애플리케이션은 자바스크립트로 개발하며, Node.js를 개발할 때 사용하던 개념과 메소드를 그대로 이용해서 애플리케이션을 개발할 수 있습니다. Electron의 모든 API와 기능은 electron 모듈을 통해 접근할 수 있습니다.
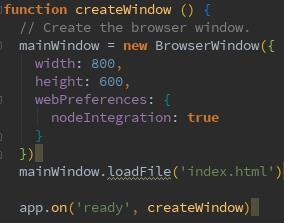
main.js파일입니다. main.js파일은 브라우저 창을 생성하고 애플리케이션에서 발생한 모든 시스템 이벤트를 처리합니다.

app객체는 메인 프로세스에서 사용되는 애플리케이션의 이벤트 생명 주기를 제어하는 객체입니다. 일렉트론을 실행하면 최초로 구형되는 클래스이며 일렉트론이 초기화를 끝냈을 때 발생하는 ‘ready’, 윈도우를 닫을 때 발생하는 ‘window-all-closed’, 애플리케이션이 활성화될 때 발생하는 ‘activate’등 여러 가지 윈도우 이벤트를 가지고 있습니다. 모든 창을 닫는 app.quit(), 현재 애플리케이션의 디렉터리 값을 반환하는 app.getAppPath(), 현재 애플리케이션의 이름값을 반환하는 app.getName등 현재 애플리케이션의 상태를 알아보는 메소드를 제공합니다.

BrowserWindow객체는 메인 프로세스에서 사용되는 클래스로서 브라우저 윈도우를 생성하고 제어하는 객체 입니다.
width와 height 값으로 새로운 윈도우를 생성했을 때의 사이즈 값을 설정 할 수 있고 loadFile() 으로 새로운 윈도우를 생성했을 때 보여질 html파일을 설정할 수 있습니다.
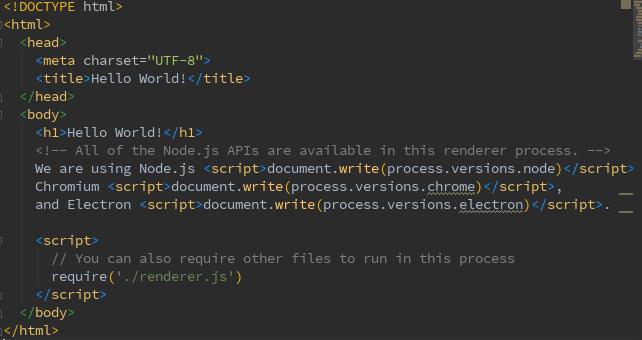
마지막으로 index.html 파일은 보여주고 싶은 웹 페이지에 해당합니다.
일반적으로 우리가 이미 알고 있는 html파일이며 <script>로 js파일을 require함으로써 불러온 js파일로부터 렌더러 프로세스를 이용할 수 있습니다.

개발하기
지금까지 설치한 일렉트론을 이용하여 간단한 예제를 만들어 보겠습니다. 데스크톱 어플리케이션인 만큼 윈도우 운영체제라는 기반 하에 윈도우 알림을 띄우는 예제를 만들어 보겠습니다.
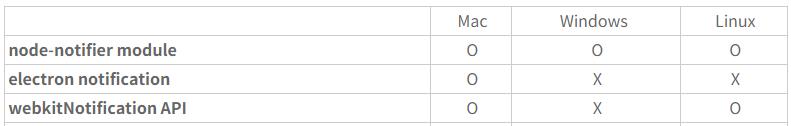
제가 윈도우 알림을 띄우기 위해 사용 할 모듈은 node-notifier 모듈 입니다. 운영체제에 알림을 띄우기 위한 모듈들은 여러 가지 있지만 각자 사용할 OS에 맞춰 선택하시면 됩니다. 저는 Mac, Windows, Linux 모두 호환이 되는 node-notifier을 이용하여 진행하겠습니다.

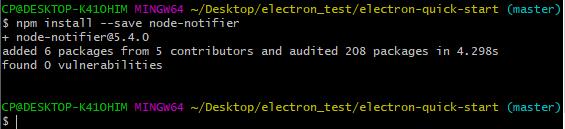
먼저 node-notifier사용을 위해선 npm을 통한 node-notifier모듈 설치가 필요합니다.

설치가 되었다면 모듈을 불러옴으로써 사용할 수 있습니다.



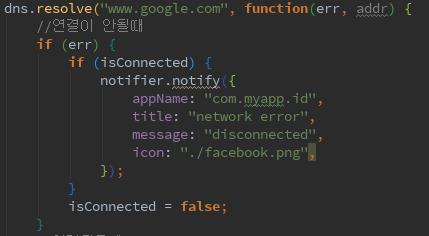
node-notifier을 사용할 때 title에는 알림의 제목을, message에는 설명, icon 에는 이미지파일을 지정함으로써 윈도우 알림을 사용자의 데스크톱에 설정할 수 있습니다.
배포하기
일렉트론을 배포하기 위해 npm을 통한 electron-builder모듈을 설치해 줌으로써 애플리케이션을 일일이 수동으로 패키지로 만드는 대신 작업을 자동화 시킬 수 있습니다.

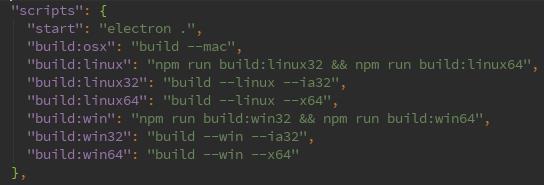
electron-builder모듈을 설치하고 나선 package.json파일의 script 하위항목에 다음과 같은 옵션을 추가해야 합니다 이 옵션들은 커맨드 창에서 입력할 수 있는 명령어를 script 하위항목에 추가함으로써 추후에 build 실행을 간소화 해줍니다.


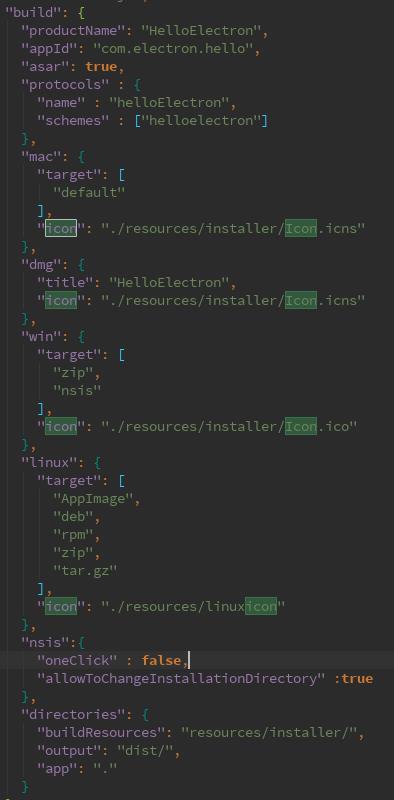
Package.json의 최상위 항목에는 다음과 같은 내용을 추가합니다.
Build 후 결과물의 저장경로를 지정해주는 명령어와 소스코드를 asar 아카이브로 압축하는 패키징 옵션들입니다. asar 아카이브를 통해 애플리케이션의 소스코드가 사용자에게 노출되는 것을 방지할 수 있습니다.
설정을 끝마친 뒤 npm에서 script에서 설정해준 build:win을 실행합니다.

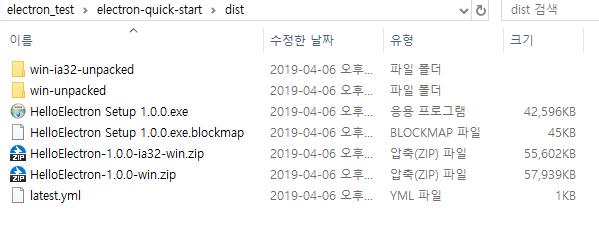
여기까지 완성하고 난다면 dist폴더안에 배포를 위한 .exe 파일이 생김으로써 배포를 위한 준비가 끝났습니다.

참고 사이트
https://ourcodeworld.com/articles/read/204/using-native-desktop-notification-with-electron-framework
https://suwoni-codelab.com/electron/2017/04/17/Electron-distribution/

'프론트엔드' 카테고리의 다른 글
| D3.js를 이용하여 웹차트 만들기1 – 개념 및 예제 (2) | 2019.05.29 |
|---|---|
| Java Web Application 에서의 Angular 개발환경 구성 및 배포 (0) | 2019.05.23 |
| Electron 개념정리 (0) | 2019.04.11 |
| Vue.js를 이용한 Todo리스트 예제 만들기(2) (0) | 2018.03.16 |
| Vue.js를 이용한 Todo리스트 예제 만들기(1) (1) | 2018.03.15 |
