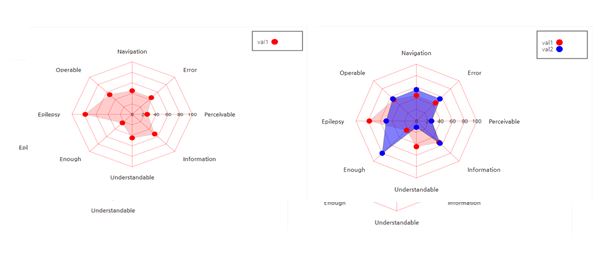
안녕하세요. HTML5 기반의 데이터 인포그래픽 컴포넌트 webPonent CHART의 Visual Radar Chart 추가 버전 업그레이드 소식을 안내드립니다. 추가된 Radar 차트의 기능 및 사용환경은 아래와 같습니다. (Radar CHART) - 여러 개의 데이터를 한번에 보여주기 유용 - 데이터 개수에 따라 다각형 세팅 가능 - 차트 눈금 개수 지정 가능 - Tick 모양(원, 사각형, 삼각형, 별, 다이아몬드) 설정 가능 - Tooltip을 이용해서 커서가 틱을 가리킬 때 해당 데이터를 불러올 수 있음 - 시계열 사용 가능 - 애니메이션 효과 사용 가능 - 범례 사용 가능 - 데이터의 크기를 패턴으로 나타낼 수 있음 (사용환경) - 서버: 모든 서버 - 언어: 개발언어에 종속되지 않음(htm..