약 1년 전쯤 사내 인트라넷의 모바일 웹을 만드는 프로젝트를 진행하였습니다.
당시 기존의 소스를 그대로 활용하여 모바일 화면에 맞춘 웹 퍼블리싱만 작업하면 쉽게 포팅이 가능하였지만, 개인적으로 Angular 를 학습해보고 싶었던 때였습니다. 그래서 Angular를 사용하여 만들기를 건의하여 컨펌받고 작업에 착수하였습니다.
지금까지 Java, JSP를 다뤄오고 JavaScript라고 해봤자 ES5 기반의 문법과 jQuery 라이브러리 정도만 사용하다가 처음으로 Node.js, Angular, ES6, TypeScript 등의 JavaScript 신문물들을 접하게 되니 대체 어떤 것부터 진행해야 할지 막막했었지만 필요한 부분들을 서적과 가이드 문서를 참고하여 차근차근 학습해가다 보니 결국 완성하긴 했습니다.
Angular 프로젝트를 시작하면서 이것을 어떻게 서버에 연결하고, 백엔드 작업을 하고, 배포를 해야 할지가 초기의 가장 큰 난관이었습니다. 처음 Angular 프로젝트를 생성할 때 Node.js 를 통해 설치가 이뤄지는 것을 보고 “그럼 Node.js로 서버를 구성할 수 있다고 했으니, Node.js로 DB에도 연결하고 백엔드 처리도 해야 하는 것인가?” 라고 생각을 하였지만, 그렇게 되면 사내 서버에 Node.js를 설치해야 하고 모바일 전용 서버도 새로 구성, 기존 컨트롤러들도 다시 구현해야 하는 상황이 발생하여 기존에 사용 중인 서버와 그에 연결된 인트라넷 프로젝트를 그대로 활용하여 작업해볼 생각을 하게 되었습니다.
다행히 Angular 에서의 proxy 설정을 통해 angular-cli 커맨드 셋의 ng serve 로 로컬 환경에서 인트라넷과 연결이 가능했고, 배포 시에도 ng build 의 base-href 속성으로 문제없이 배포가 가능했습니다.
1. 로컬 서버 구성
사내 인트라넷은 현재 Java 1.6, 사내 프레임워크 coreFrame, Apache Tomcat 과 MySQL 을 사용하고 있습니다.
사실 Angular와 기존 웹 프로젝트의 연결은 Angular 프로젝트 build 설정과 기존 웹 프로젝트에서의 빌드 된 Angular 프로젝트의 위치만 맞으면 동작합니다.
중요한 것은 기존의 웹 프로젝트를 Angular 는 HttpClient를 사용하여 마치 API 서버처럼 활용할 것이기 때문에 기존 프로젝트에서 특정 URL로 호출 시 반환되는 데이터를 JSON으로 맞춰주는 것입니다.
2. Angular 프로젝트 생성
프로젝트를 진행 할 때의 Angular 버전은 4 버전이었고 글을 작성하는 현재 Angular 7 이 발표된 상황입니다. 6개월 단위로 메이저 릴리즈가 실시될 예정이니 곧 Angular 8 이 등장하겠군요.
뭔가 버전업이 너무 빨라서 따라가기 힘들 듯 하지만 다행히 Angular 2 부터는 Angular Update Guide (https://update.angular.io/) 를 통해 손쉽게 업데이트가 가능하니 버전 업데이트에 대한 우려는 잠시 내려놓아도 될 듯합니다. (저도 별 문제 없이 최근에 사내 인트라넷 모바일 버전 업데이트를 진행했습니다. Angular 4 -> Angular 7)
Angular 프로젝트의 생성은 매우 간단합니다.
(1) \o\ac(○,1)1 Node.js 설치 (https://nodejs.org) - 10.15.3 LTS
(2) \o\ac(○,2)2 Angular CLI 전역 설치

(3) 원하는 위치에 Angular 프로젝트 생성

보통 라우팅 기능을 사용하기 때문에 y 선택 (Angular 7 에서 추가된 선택지라 Y/N 선택에 따른 차이를 확인해 보니 기본적으로 라우팅 설정이 되어있느냐 마냐의 차이일 뿐이었습니다. 마치 웹 프로젝트 새로 생성할 때 web.xml 생성 여부와 비슷한…)

지금까지 Angular 에서 주로 SCSS 를 사용했기에 SCSS로 선택
짜잔! Angular 프로젝트 생성이 완료되었습니다.

생성된 프로젝트 폴더로 이동하여 ng serve 를 입력하면 간편하게 Angular CLI 개발 서버가 생성되고 기본적으로 지정되어있는 http://localhost:4200 으로 접속이 가능합니다.
3. Angular 프로젝트와 로컬 서버 연결
Java Web 프로젝트와 Angular 프로젝트가 구성되었으니 이제 Angular 에서 Java Web 프로젝트를 연결해볼 차례입니다. Java Web 프로젝트의 로컬 주소는 http://localhost:8080 이고, Angular 프로젝트의 로컬 주소는 http://localhost:4200 입니다.
여기서 연결이란 것이 뭐 대단한 것은 아닙니다. Angular 프로젝트에서 Java Web 프로젝트의 특정 URL 과 통신할 때 Java Web 프로젝트로 연결된다고 생각하시면 됩니다.
예를 들어, ‘/mobile/organization/notice/noticeController/getNotices.cmd’ 라는 URL을 호출할 때 ‘http://localhost:8080/mobile/organization/notice/noticeController/getNotices.cmd’ 이렇게 Java Web 프로젝트를 호출하게 만드는 것입니다.
그 역할에 대한 내용을 이제부터 작성할 proxy config 에 기술할 것입니다.

위와 같이 Angular 프로젝트 내부에 proxy.conf.json 파일을 생성하고 JSON 형태로 내용을 기술합니다.
그리고 Angular 프로젝트의 개발 서버를 다시 올려봅시다.

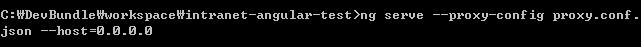
이번엔 ng serve 뒤에 proxy config 설정과 localhost 를 0.0.0.0 으로 지정하여 개발 서버를 생성하도록 했습니다. 이 설정은 URL 시작 부분이 ‘/mobile’, ‘/main/appr’ 일 경우 앞으로 아래의 그림과 같이 동작할 것입니다.

이해가 되셨나요?
앞으로 Angular 프로젝트의 개발 서버를 올릴 때 위 커맨드를 입력하기만 하면 됩니다. 음… 매번 저렇게 긴 커맨드를 입력하기 귀찮다고요? 그렇다면 방법이 있습니다.

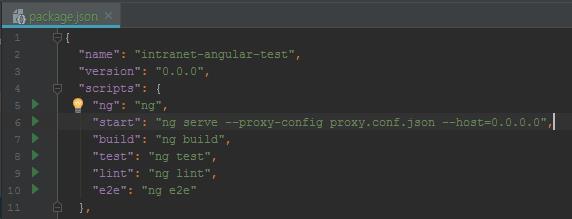
이렇게 package.json 파일에서 scripts 에 속해있는 start 속성의 값으로 커맨드를 지정해 놓으면 됩니다. 그리고 서버를 생성할 때 위 커맨드 대신

이렇게 사용하면 간단하게 해결됩니다.
참고로 이 내용은 로컬 작업 환경에서만 적용되는 것입니다. 배포 시엔 적용이 되지 않거든요. 배포 했을 때도 Angular 프로젝트를 개발하며 사용할 ‘/mobile’, ‘/main/appr’ 으로 시작된 URL 들이 Java Web 프로젝트를 향하게 하는 것은 곧 설명하겠습니다.
4. HttpClientModule 을 사용하여 호출 해보기
이제 proxy 설정 한대로 잘 호출 되는지 확인해볼 차례입니다. Angular 에선 HttpClientModule 을 사용하여 HTTP 요청을 주고받습니다. 테스트 예로 공지사항의 리스트를 받아와 보겠습니다. 우선 Angular 프로젝트에 notice 라는 컴포넌트를 추가해보겠습니다.

콘솔에서 notice 컴포넌트를 생성할 폴더로 이동한 다음에 ng generate component notice 를 입력하면 Angular-CLI 가 자동으로 컴포넌트에 필요한 요소들을 생성해줍니다.

이렇게 말이죠.
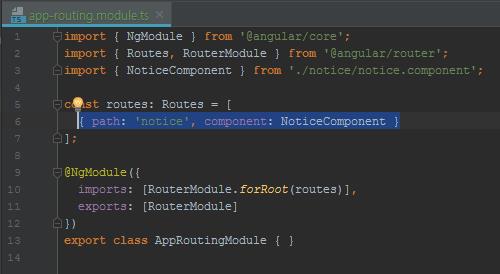
컴포넌트가 생성되었으면 가장 상위의 app 모듈에서 notice 컴포넌트를 열 수 있도록 라우팅 설정을 해줍니다. 이미 Angular 프로젝트를 생성할 때 라우팅 초기 설정을 자동으로 되도록 했고, Angular-CLI 를 통해 컴포넌트를 생성했기 때문에 app 모듈에는 라우팅 관련 설정이 되어있어서 추가할건 한 줄 밖에 없습니다.

app-routing.module.ts 에 notice 컴포넌트와 관련된 path 와 component 를 추가해줍니다. 라우팅 설정도 끝이 났으니 이제 notice 컴포넌트를 작성할 차례입니다.

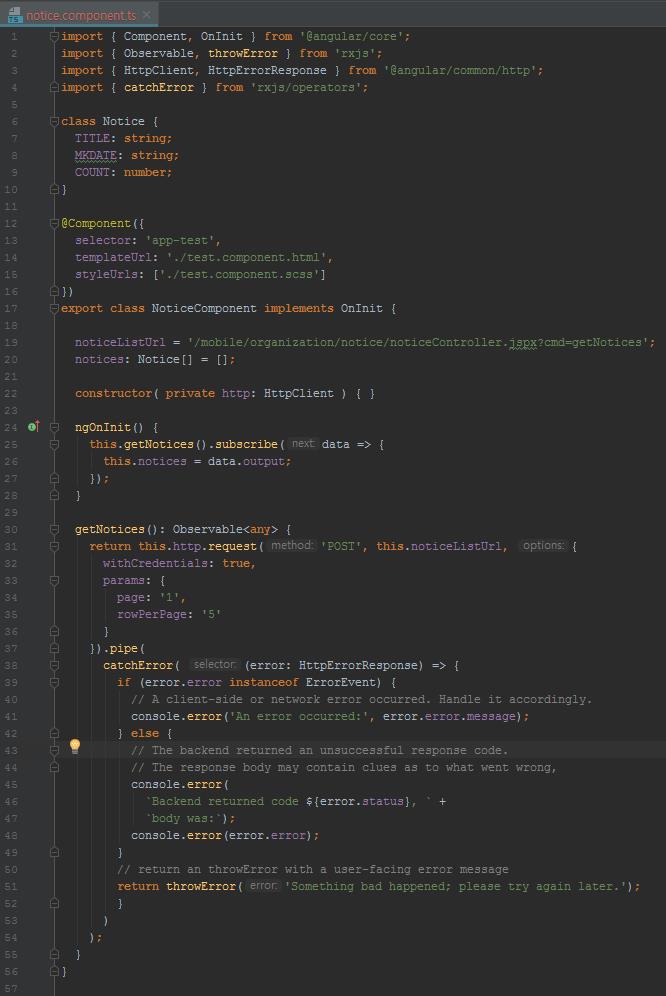
Angular 에서 원하는 개발 방식은 객체의 모델, 서비스를 분리하여 관리하는 것이지만 이건 테스트 예제라서 notice 컴포넌트에 모두 넣어두었습니다. HttpClientModule 에 속해있는 HttpClient 클래스를 사용하니 app 모듈에 HttpClientModule 을 import 해주는 작업도 해주어야 합니다.

마지막으로 공지사항 리스트 데이터를 삽입할 table과 css를 추가하면 테스트 할 준비가 완료됩니다.


모든 준비가 완료되었으니 라우터에서 설정한 주소대로 http://localhost:4200/notice 에 접속을 합니다.

공지사항에 사용될 리스트를 잘 가져왔습니다. 그러면 요청한 URL을 볼까요?

우측의 Request URL 을 확인해보면 host 가 Angular 프로젝트의 서버 주소로 되어있지만 proxy 설정을 통하여 실제론 Java 웹 서버에 요청하여 데이터를 가져왔습니다.
정말 간단하죠?
5. 기존 프로젝트에 Angular 프로젝트 배포
기존 프로젝트에 Angular 프로젝트를 배포해보겠습니다. Angular는 TypeScript 기반으로 개발이 되기 때문에 배포를 하려면 번들링을 해줘야 합니다. Angular-CLI 에 내장된 모듈 번들러인 webpack은 자동적으로 Angular 프로젝트가 의존하는 모듈들을 로드해주고 TypeScript에서 JavaScript 로의 트랜스파일링, 문법체크 등을 자동적으로 진행하여 번들링 해줍니다.

설정은 간단합니다. package.json 파일에서 build 스크립트에 base-href 속성을 내가 배포할 위치로 설정해주면 됩니다. 그럼 빌드 해볼까요?

콘솔에서 위 커맨드를 입력하면 package.json 에서 설정한 build 스크립트가 실행됩니다. 빌드가 완료되면 Angular 프로젝트 내에 dist 폴더가 생성되고 그 안에 번들링 된 프로젝트 내용물들이 생성됩니다.

생성된 파일들을 build 스크립트에서 지정한 기존 프로젝트 내의 경로에 배포해주면 끝입니다.
http://localhost:8080/mobile/app/index.html 로 접속하여 작업한 결과물이 제대로 뜨는지 확인해주세요.
지금까지 기존 프로젝트 내에서 동작할 Angular 프로젝트를 간단한 예제로 프로젝트 생성, 로컬 개발환경 설정, 통신 테스트, 번들링 그리고 배포까지 알아보았습니다. Angular 에 대하여 더 관심이 있다면 이미 많은 서적과 https://angular.io/ 에서의 가이드 문서를 통해 계속 학습을 진행해보길 바랄게요.

'프론트엔드' 카테고리의 다른 글
| D3.js를 이용하여 웹차트 만들기2 - 파이그래프 (1) | 2019.06.05 |
|---|---|
| D3.js를 이용하여 웹차트 만들기1 – 개념 및 예제 (2) | 2019.05.29 |
| 일렉트론 개발환경 구축하기 (1) | 2019.05.03 |
| Electron 개념정리 (0) | 2019.04.11 |
| Vue.js를 이용한 Todo리스트 예제 만들기(2) (0) | 2018.03.16 |
