1. Flutter란?
Flutter는 Google에서 만든 Cross-Platform Framework입니다. 하나의 코드로 Android / IOS, Desktop App까지 개발할 수 있습니다. 언어는 구글이 개발한 Dart를 사용합니다.
2. Widget
Flutter에서는 모든 것이 Widget으로 시작합니다. Image, Icon, Text, Row, Column, Padding도 모두 Widget입니다. Flutter는 크게 Material Widget과 Cupertino Widget을 자체적으로 제공하기 때문에 look&feel, 빠른 속도, 커스터마이즈, 확장 가능성 등을 지원받습니다.

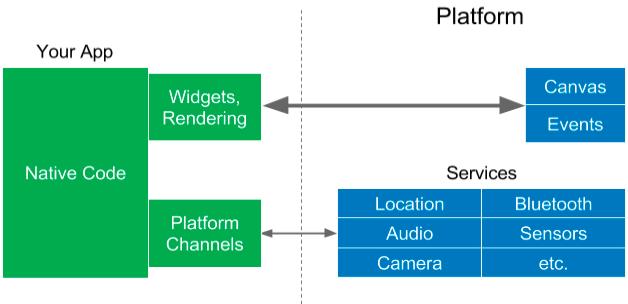
Flutter은 Widget과 Renderer들을 플랫폼 영역에서 앱의 영역으로 옮겨서 위젯들의 커스터마이징이 가능해졌고 확장 가능해졌습니다. 플랫폼의 캔버스를 통해 디바이스 스크린에 위젯을 그리고 이벤트들(터치, 타이머 등)과 서비스(위치, 카메라) 등에 접근하게 됩니다.
Dart 프로그램(초록색) 영역과 네이티브 플랫폼 코드(파란색) 사이에는 인코딩과 디코딩을 담당하는 인터페이스가 여전히 존재합니다. 그러나 JavaScript 브릿지와 비교했을 때 비교할 수 없을 정도로 빠른 성능을 가지고 있습니다.

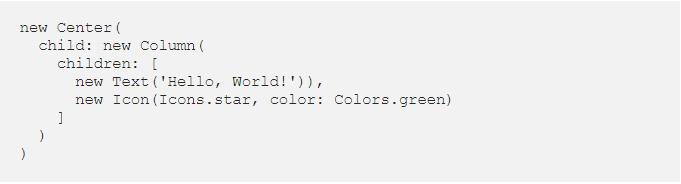
Flutter을 이용해서 간단한 위젯 트리를 만들었습니다.
이 코드에서 레이아웃 포함 모든 것은 위젯입니다. Center 위젯은 위젯의 부모(위의 예제에서는 스크린)의 중앙에 위젯의 자식 위젯들을 위치시킵니다. Column 위젯은 이 위젯의 자식 위젯들을 수직으로 나열시킵니다. 이 Column은 Text 위젯과 Icon 위젯(색 속성을 가지는)을 가지고 있습니다. Flutter는 Column뿐 아니라 Row, Grid, List 등 꽤나 많은 위젯을 포함하고 있습니다. 게다가, Flutter는 Silver Layout Model이라고 칭하는 스크롤링을 위해 사용되는 고유한 레이아웃 모델을 가지고 있습니다. 스크롤링은 반드시 즉각적이면서도 부드럽게 반응해야만 사용자들이 물리적인 화면을 드래그했을 때, 손끝에 이미지가 붙어있는 듯한 느낌을 줍니다. Flutter의 레이아웃은 굉장히 빨라서 바로 이것을 해낼 수 있습니다.
4. Dart 프로그래밍 언어
Flutter는 새로운 프레임마다 새로운 뷰 트리를 구축합니다. 하나의 프레임을 위해 많은 수의 객체들을 생성하게 됩니다.
Dart는 이러한 시스템에서 굉장히 효율적인 “generational garbage collection”을 사용하고 있습니다. 이 정책에서는 객체들 (특히 짧은 시간 동안 살아있는 객체들)의 비용이 매우 쌉니다. 또한 Dart는 앱에서 필요한 코드만을 포함시키는 “tree shaking”라는 컴파일러를 가지고 있어서 아주 큰 위젯 라이브러리에서 한 개 혹은 두 개만을 사용하더라도 부담 없이 사용하시면 됩니다.
5. StatelessWidget과 statefulWidget
Flutter의 Widget 은 StatelessWidget과 StatefulWidget를 상속받아 만들 수 있습니다. Widget 은 Build 메서드를 포함하며, 이 Build 메서드를 이용해서 Layer Tree를 만듭니다. StatelessWidget 은 단 한번만 Build 과정이 일어나기 때문에 한번 그려진 화면은 계속 유지되며, 성능이 좋습니다. StatefulWidget 은 state를 포함하며, setState 가 발생할 때마다 다시 Build 과정이 일어나기 때문에 동적 화면을 쉽게 구현이 가능합니다.
6. 적합성
Flutter로 만든 앱은 오래된 os뿐 아니라 최신 os에서도 동일하게 동작합니다. 더불어, 미래의 os버전에서도 동일하게 동작할 것입니다. 위젯은 앱의 일부이기 때문에 플랫폼의 업데이트로 인해 앱이 갑자기 이상하게 보이거나 하는 문제가 발생하지 않습니다.

'프론트엔드' 카테고리의 다른 글
| [Vue.js 3.0] (2) Navigation Guard, Pinia 활용기 (0) | 2024.01.22 |
|---|---|
| [Vue.js 3.0] (1) Vue 소개 및 프로젝트 생성 (0) | 2024.01.15 |
| D3.js를 이용하여 웹차트 만들기2 - 파이그래프 (1) | 2019.06.05 |
| D3.js를 이용하여 웹차트 만들기1 – 개념 및 예제 (2) | 2019.05.29 |
| Java Web Application 에서의 Angular 개발환경 구성 및 배포 (0) | 2019.05.23 |
