안녕하세요 데스크톱 애플리케이션을 개발하기 위해 공부한 일렉트론이라는 프레임 워크에 대해서 정리해 보겠습니다.
Electron은 2013년 GitHub이 텍스트 편집기인 Atom을 만들기 위해 개발한 프레임 워크입니다. 2014년 Atom과 Electron이 오픈 소스로 공개가 되면서, 지금은 많은 개발자들과, 회사들에게 사랑 받는 인기 있는 도구가 되었습니다.
기본적인 웹 지식만 있다면 누구든 데스크톱 애플리케이션 개발자로 만들어주는 일렉트론에 대해서 지금부터 설명하겠습니다.

1. 일렉트론(Electron)이란?
Electron은 Native애플리케이션이며 Chromium과 Node.js를 1개의 런타임으로 통합하여 JavaScript, HTML, CSS만 가지고도 데스크톱 애플리케이션을 만들 수 있도록 해주는 편리한 프레임 워크입니다.
※Native어플리케이션이란? 특정한 플랫폼이나 디바이스를 이용하기 위해 개발된 소프트웨어 프로그램으로서, 우리가 흔히 말하는 어플리케이션을 의미 합니다.
2. 일렉트론 특징
크로스 플랫폼
Electron은 HTML, CSS, 자바스크립트를 사용해 Window, Mac OS, Linux 3개의 운영제제와 호환이 되는 크로스 플랫폼 데스크톱 어플리케이션을 만들기 위해 GitHub에서 개발한 오픈 소스 라이브러리입니다. 즉, Electron으로 작성된 애플리케이션을 Window, Mac OS, Linux 용으로 패키지 함으로써 크로스플랫폼 애플리케이션이 탄생하게 되는 원리입니다.
오픈 소스
Electron은 Cheng Zhao가 개발한 오픈 소스 프레임 워크로(https://electronjs.org/apps) 에서 일렉트론으로 개발된 다양한 프로그램들의 오픈 소스 프로젝트들을 확인 할 수 있습니다.
웹 기술
데스크톱 애플리케이션이라면 왠지 일반적인 웹 개발과는 다를 것 같다는 편견을 바꿔준 일렉트론은 Node.js기반의 프레임워크라 일반적인 Node.js의 개념만 알아도 데스크톱 어플리케이션을 손쉽게 뚝딱 만들 수 있도록 도와줍니다. 이런 일렉트론은 만약 웹 사이트를 구축 할 수 있는 개발자라면 데스크톱 애플리케이션 또한 쉽게 만들 수 있도록 도와주는 프레임 워크이며, 만약 데스크톱 애플리케이션을 개발을 계획하고 있다면 한번쯤은 고려해 볼 만한 Native 애플리케이션이라 추천하고 싶은 프레임 워크 입니다.
3. 일렉트론으로 만들어진 애플리케이션
현재 많은 회사들이 일렉트론을 사용하고 있으며 그 중에는 우리가 이름만 들어도 알만한 유명한 어플리케이션들이 많습니다. 이 중 Atom 과 Skype, Visual Studio Code는 개발자라면 한번은 들어 봤을 만한 익숙한 프로그램으로서, Electron이 얼마나 유용한 프레임 워크인지 알 수 있습니다.


그림 참조: https://electronjs.org/
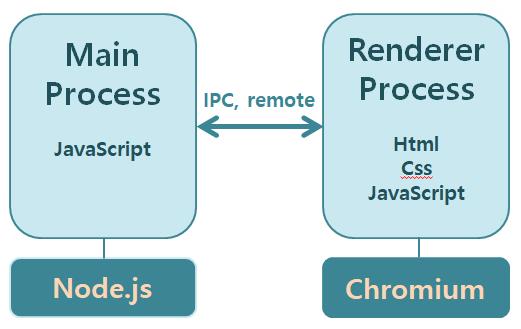
4. 일렉트론 구조
일렉트론에서 가장 중요한 개념인 Main과 Renderer 프로세스에 대하여 설명하겠습니다.

Main Process
Main Process는 Node.js기반으로 Node.js에서 사용되는 모든 모듈들을 사용 할 수 있으며, back-end의 영역입니다. package.json 파일의 main 스크립트를 실행하는 프로세스를 메인 프로세스라고 부르며, 메인 프로세스에서 실행되는 스크립트는 웹 페이지들을 GUI로 표시합니다. Electron 애플리케이션은 항상 하나의 메인 프로세스를 가지고 있으며 렌더러 프로세스는 여러 개가 존재 할 수 있지만 메인 프로세스는 애플리케이션 당 항상 하나만 존재 할 수 있습니다.
Renderer Process.
Renderer Process는 HTML, CSS, JavaScript로 이루어지는 영역이며 front-end 영역입니다. Electron은 웹 페이지를 보여주기 위해 Chromium을 사용하고 있기 때문에 Chromium의 멀티 프로세스 아키텍처가 그대로 이용되고 있습니다. Electron 안에서 보여지는 각각의 웹 페이지는 자신의 프로세스 안에서 동작하는데, 이 프로세스를 renderer 프로세스라고 부릅니다.
Main Process 와 Renderer Process의 차이점.
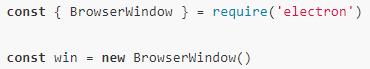
메인 프로세스는 BrowserWindow 클래스를 생성하여 웹 페이지를 만듭니다. 일렉트론에서의 Window는 이 BrowserWindow클래스로 만들어 지며 이 BrowserWindow는 메인 프로세스에서만 사용 할 수 있습니다.

각각의 BrowserWindow 인스턴스는 자체 renderer 프로세스를 호출하여 웹 페이지를 실행합니다. BrowserWindow 인스턴스가 소멸하면 해당 renderer 프로세스도 종료됩니다.
즉 메인 프로세스는 모든 웹 페이지와 각 페이지들이 소유한 renderer 프로세스들을 관리하는 관리자 역할이며, 각각의 renderer 프로세서는 서로 독립적으로 동작하고 그들이 실행된 웹 페이지 내에서만 관여를 합니다.
또, 일렉트론은 메인 프로세스와 renderer 프로세스에서 사용할 수 있는 api들을 제공하는데 이 api들은 프로세스 타입에 따라 사용됩니다 대부분의 api는 메인 프로세스에서만 사용할 수 있고, 일부는 renderer 프로세스에서만, 또 일부는 양쪽 모두에서 사용할 수 있습니다. 각 프로세스에 대한개별 api에 대한 문서는 일렉트론 공식홈페이지(https://electronjs.org/docs) 에서 확인 할 수 있습니다.
프로세스간의 통신은?
일렉트론은 메인 프로세스와 렌더러 프로세스의 통신으로 이루어진 프레임워크입니다. 메인 프로세스와 렌더러 프로세스의 통신에는 몇 가지의 방법이 사용되며, IPC모듈과 remote 모듈에 의해서 통신이 이루어 집니다.
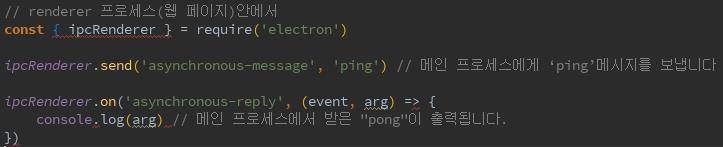
IPC모듈은 ipcMain과 ipcRenderer이 있으며 ipcMain은 메인 프로세스에서 renderer 프로세스들로의 비동기적 통신을, ipcRenderer은 렌더러 프로세스에서 메인 프로세스로의 비동기적 통신을 담당합니다.
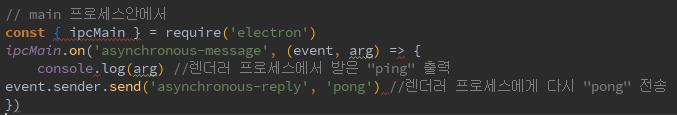
ipcMain에서는 데이터를 받을 때 ipcMain.on(channel, listener)함수를 사용하여 channel을 수신하고, 새로운 메시지가 도착하면 listener는 listener(event, arg)으로 호출됩니다. 받은 비동기 메시지에 응답하기 위해선 event.sender.send()를 호출 할 수 있습니다.

ipcRenderer에서는 데이터를 전송할 때 ipcRenderer.send(channel,[arg])함수를 사용하여 channel을 통해 main프로세스에 비동기 메시지를 보내고 ipcRenderer.on (channel, listener) 함수를 사용하여 channel을 수신하고, 새로운 메시지가 도착하면 listener는 listener(event, arg)로 호출됩니다.

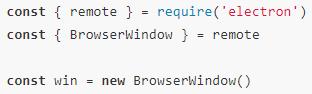
remote 모듈은 메인 프로세스에서만 사용 가능한 api들을 렌더러 프로세스에서 이용할 수 있게 해주는 모듈이며 렌더러 프로세스에서 BrowserWindow를 만들기 위해 remote 모듈을 중간자(middle-man)로써 사용하는 방법으로 BrowserWindow를 메인 프로세스가 아닌 렌더러 프로세스에서 생성 할 수 있습니다.

아래 링크를 통해 일렉트론 관련 글을 참고해보세요.
'프론트엔드' 카테고리의 다른 글
| Java Web Application 에서의 Angular 개발환경 구성 및 배포 (0) | 2019.05.23 |
|---|---|
| 일렉트론 개발환경 구축하기 (1) | 2019.05.03 |
| Vue.js를 이용한 Todo리스트 예제 만들기(2) (0) | 2018.03.16 |
| Vue.js를 이용한 Todo리스트 예제 만들기(1) (1) | 2018.03.15 |
| Three.js를 이용한 3D 그래픽 입문기 (0) | 2018.02.08 |

