저희 팀에서는 Google Analytics(이하 GA)를 사용해 고객 행동을 측정하고 있습니다. GA를 실제 업무에 사용한지는 상당히 오랜 시간이 지났는데, 사용하다 보니 GA만으론 만족못할 기능들이 많이 있다는 생각이 들었습니다. 그 생각은 자연스럽게 GA API를 사용해서 독립적인 Dashboard를 만들어야 겠다는 생각으로 발전하게 되었고, 현재는 실제로 다양한 지표들을 독립적인 페이지에서 확인하고 있습니다. 이 포스팅은, 그 과정에서 GA API에 대해 한글로 쉽게 정리된 포스팅이 많지 않다는 사실을 발견했기 때문에 정리 및 공유차원으로 남기는 글입니다.
본격적인 글에 들어가기에 앞서, 필자는 GA API중 Java, JavaScript library를 사용해 보았는데, 본 포스팅에서의 설명은 JavaScript로만 한정하고 영어로 설명된 sample생성하는 방법을 한글로 풀어서 설명하는데 집중하려 합니다. 또한 Java library에 대한 설명은 다음포스팅에서 다루어 보겠습니다.
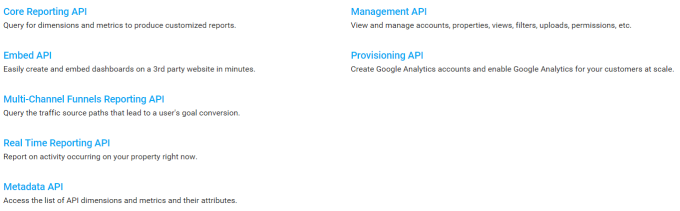
일단 Analytics관련 구글 개발자 사이트(https://developers.google.com/analytics/) 에 접속해서 확인 해 보면 Google이 제공하는 레포팅관련 API의 종류는 다음과 같습니다.
개발을 진행하면서 필자 본인도 모든 API에 대해 살펴본 것이 아니고, 모든 기능을 사용해 보기엔 하루이틀로는 부족할 것입니다. 그래서 일단 Core Reporting API에 대해서만 설명하려합니다(이름처럼 이 API한 가지만으로도 핵심적인 기능은 모두 커버됩니다).
API 링크를 클릭하면 Overview형식의 소개글이 나오는데, 개발을 하면서 더 자세히 알게될 것이기 때문에 한번 훑어만 보고 바로 JavaScript Quickstart화면으로 넘어가겠습니다. 이 화면에서는 JavaScript를 이용해 샘플코드를 작성하는하며 설명하고 있는데 이에 대해 설명해보겠습니다.
1. Enable the Analytics API


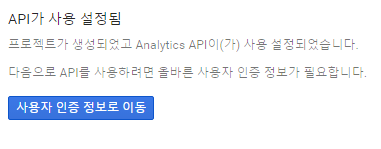
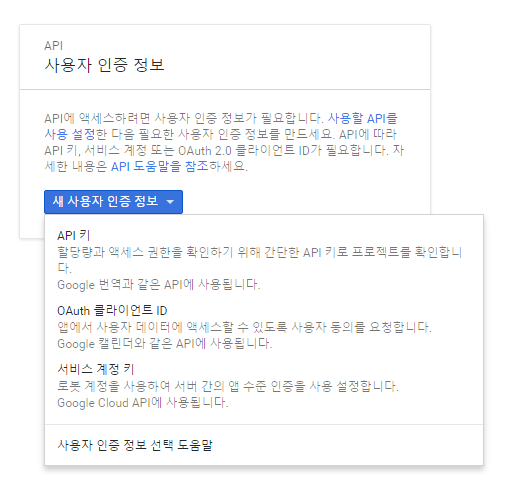
그러면 위와같이 프로젝트가 생성되었다는 안내가 나오면서 사용자 인증 정보로 이동할 수 있게됩니다. 그러면 새로운 사용자 인증 정보를 만들어야 한다면서 아래와 같은 내용을 확인할 수 있습니다.

여기서 API 키, OAuth 클라이언트 ID, 서비스 계정 키 이 세가지 중 어떤 것을 선택할지 또 선택의 기로에 놓이게 되는데 2번째 OAuth 클라이언트 ID를 선택해야 합니다. 그러면 OAuth 동의 화면에서 OAuth 동의 설정을 하라고 하는데, 화면의 설명을 따라 간단히 작성하면 됩니다. 그리고 클라이언트 ID의 애플리케이션 유형을 선택해야 하는데 이 부분은 사용하고자 하는 목적에 따라서 선택하면 됩니다. 이 포스팅에서는 JavaScript로만든 웹 어플리케이션에 사용할 것이기 때문에 '웹 애플리케이션'항목을 선택하고 진행했습니다.

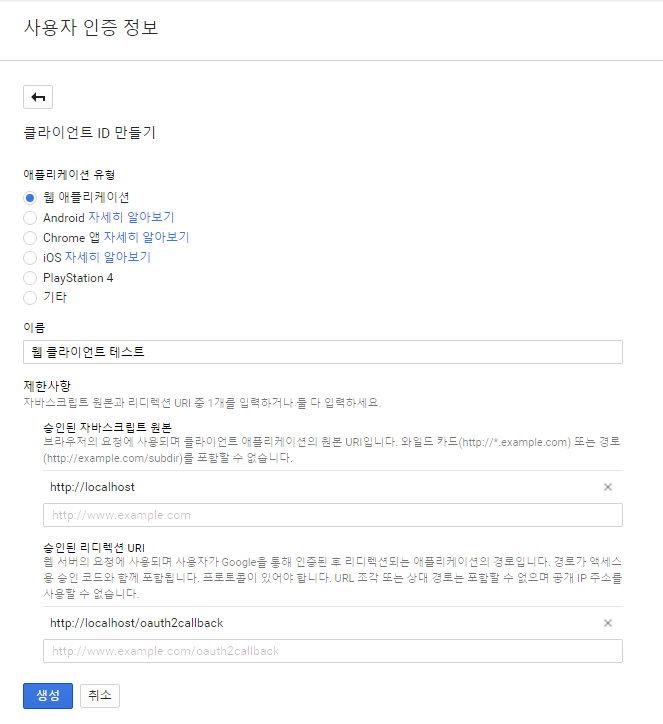
여기까지 진행했으면 위와 같은 화면을 볼 수 있습니다. 애플리케이션 유형항목 아래에 제한사항이라는 항목이 있는데 '승인된 자바스크립트 원본', '승인된 리디렉션 URI'두가지 항목 중 하나만 입력해도 진행이 됩니다. 편의상 http://localhost로 입력하고 진행하겠습니다. 이제 생성버튼을 클릭하면 클라이언트 ID와 클라이언트 보안 비밀을 보여주며 OAuth 클라이언트가 생성되었다는 안내를 받을 수 있고, 여기까지가 진행하면 1단계의 끝납니다. 이제 다음단계로 넘어가서 실제 샘플 코드를 설정해 보도록 하겠습니다.

'유용한 정보' 카테고리의 다른 글
| JavaScript를 활용한 Facebook 로그인 및 게시물 포스팅 (0) | 2016.10.24 |
|---|---|
| 아이폰 성공의 바탕 iOS의 숨겨진 역사 (0) | 2016.04.04 |
| The State of Front-End Tooling – 2015 (0) | 2016.03.05 |
| 2015년 하반기 신입사원 합격 스펙 (0) | 2016.02.23 |
| 오픈소스 라이선스에 대한 이해 (0) | 2016.02.02 |


